
AddQuickTagは必要なHTMLをあらかじめ登録しておき、すぐに取り出せるようにする事で、効率的な記事編集を可能としてくれるプラグインです。
WordPressプラグイン『AddQuickTag』ダウンロードします
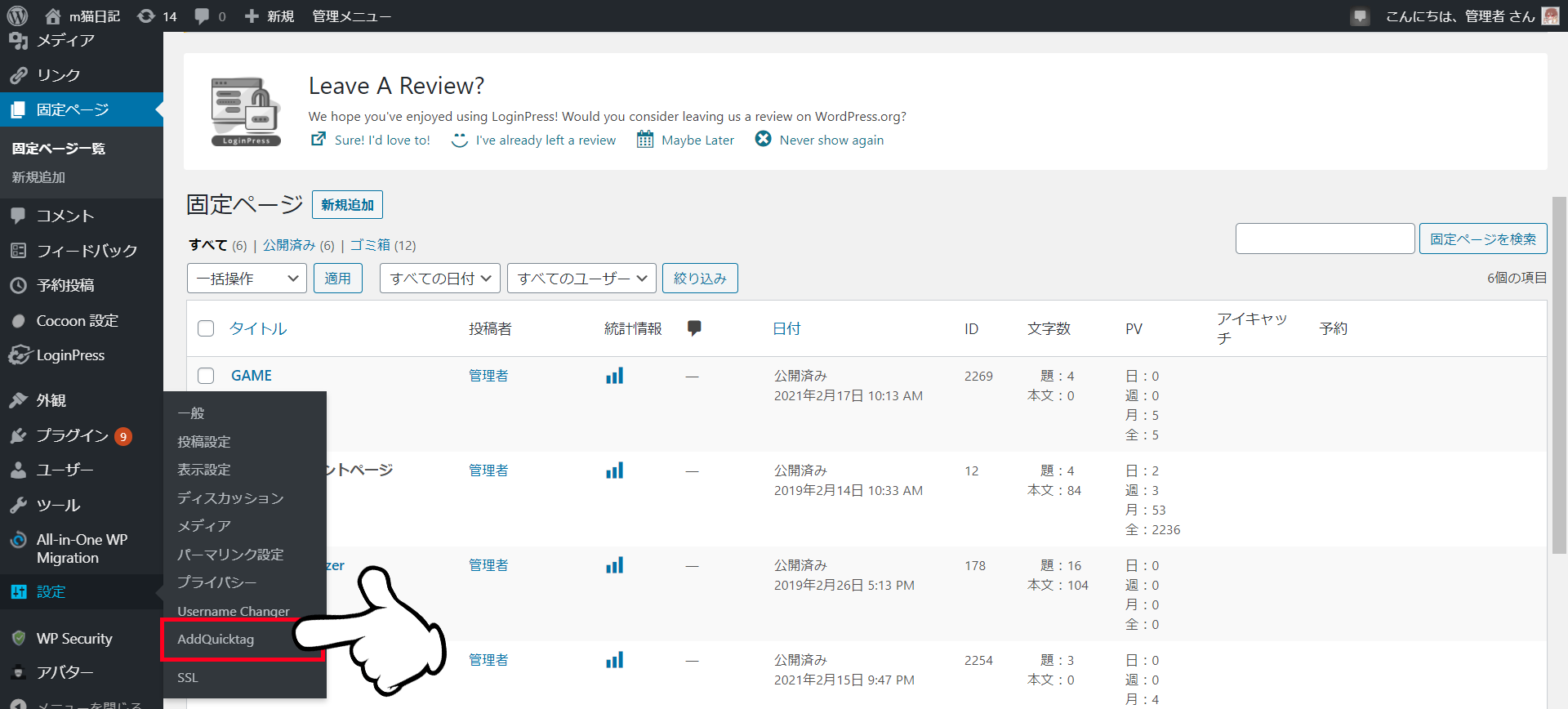
■AddQuickTagの設定画面の開き方
Wordpressプラグイン『AddQuickTag』の設定画面は次のように開けばOKです。
『管理画面メニュー』→『設定』→『AddQuickTag』

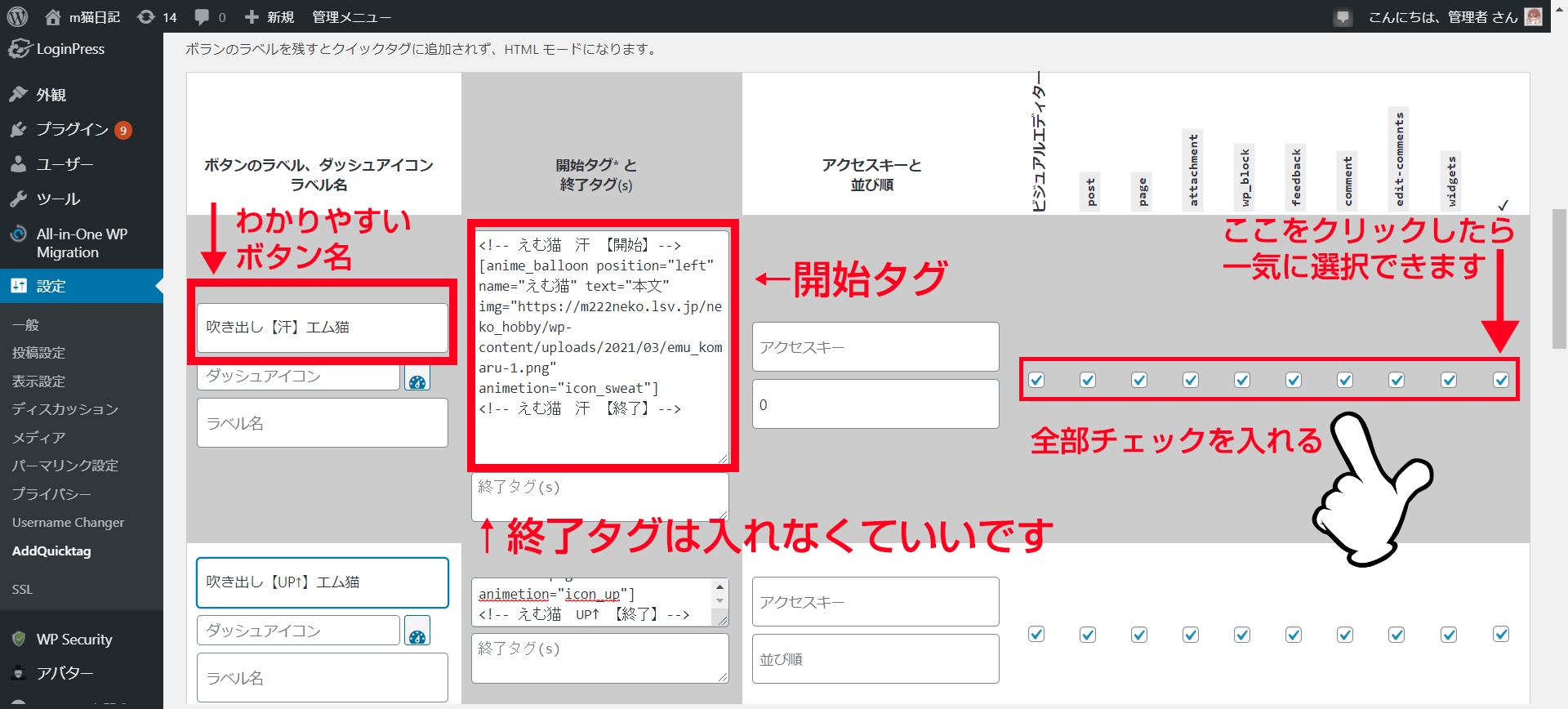
コードの登録を行う
下記のコードを使用します
https://nakox.jp/web/coding/balloon_animetion_css#outline__5_3
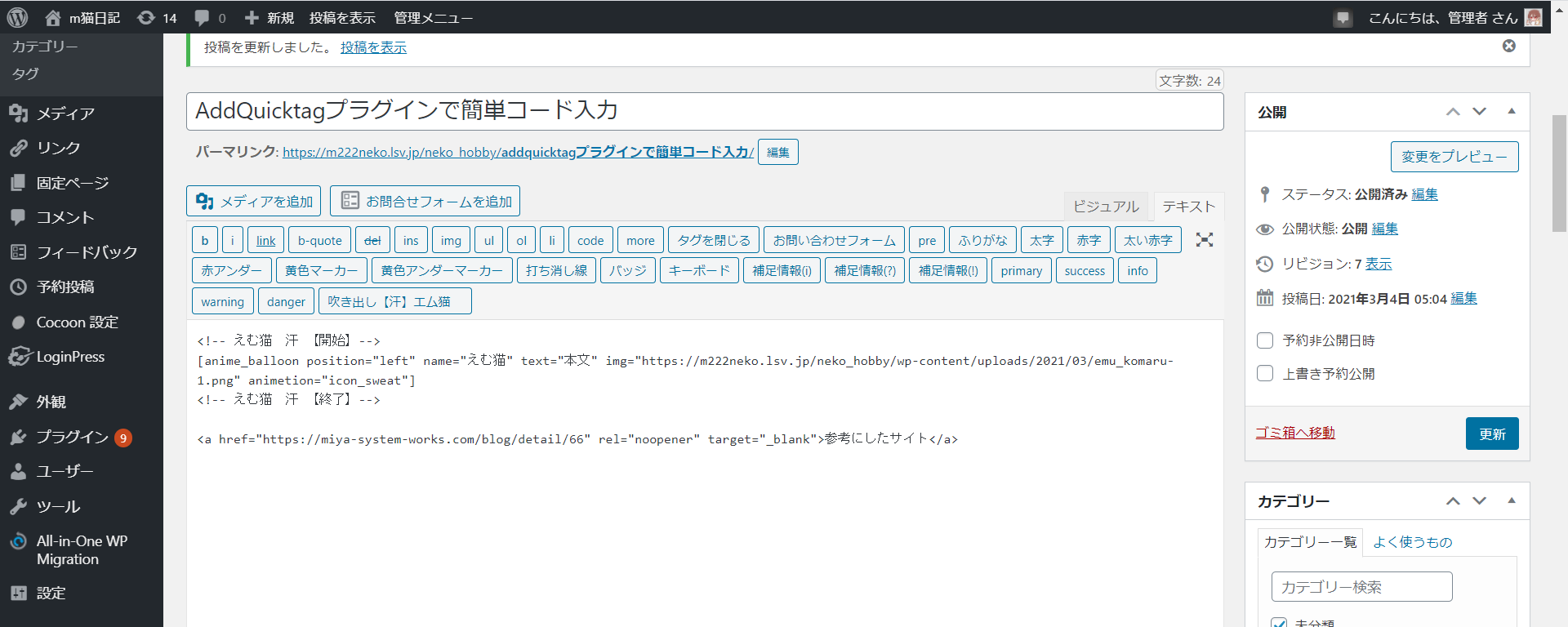
↓のように

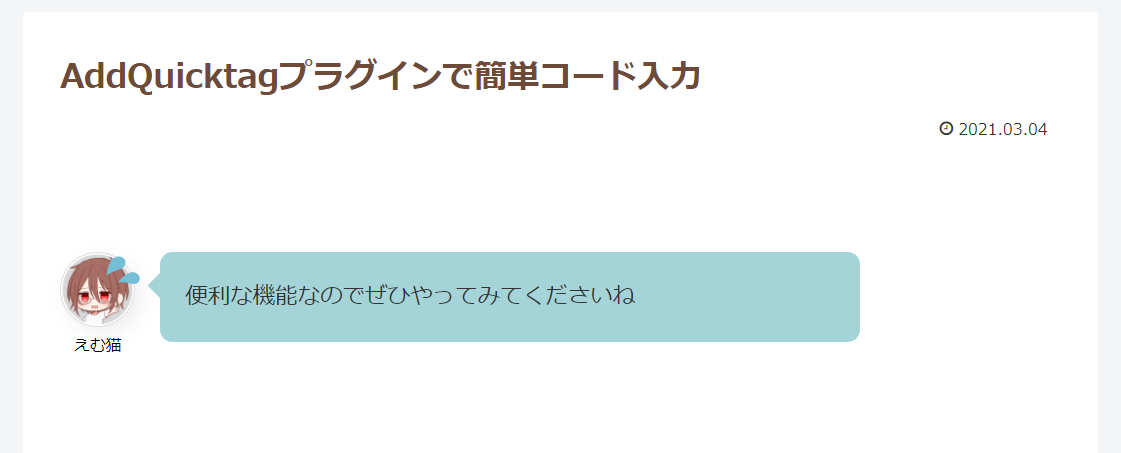
こんな感じになります!



便利な機能なのでぜひやってみてくださいね
【AddQuickTag】チェックを入れても保存できない問題の対処方法

【AddQuickTag】チェックを入れても保存できない問題の対処方法 - AKETAMA OFFICIAL BLOG
WordPressプラグイン「AddQuickTag」でクイックタグの登録時にチェック内容が保存されず、ビジュアルエディタ上に表示されない問題の対処方法について解説。バージョン2.6.0に更新時、同症状が起きるようで、ダウングレード方法も合わせて紹介。



