トップページに表示されている記事一覧のアイキャッチを無しにしして文字のみのシンプルなデザインにしたいけど、どうやったらいいんだろー?

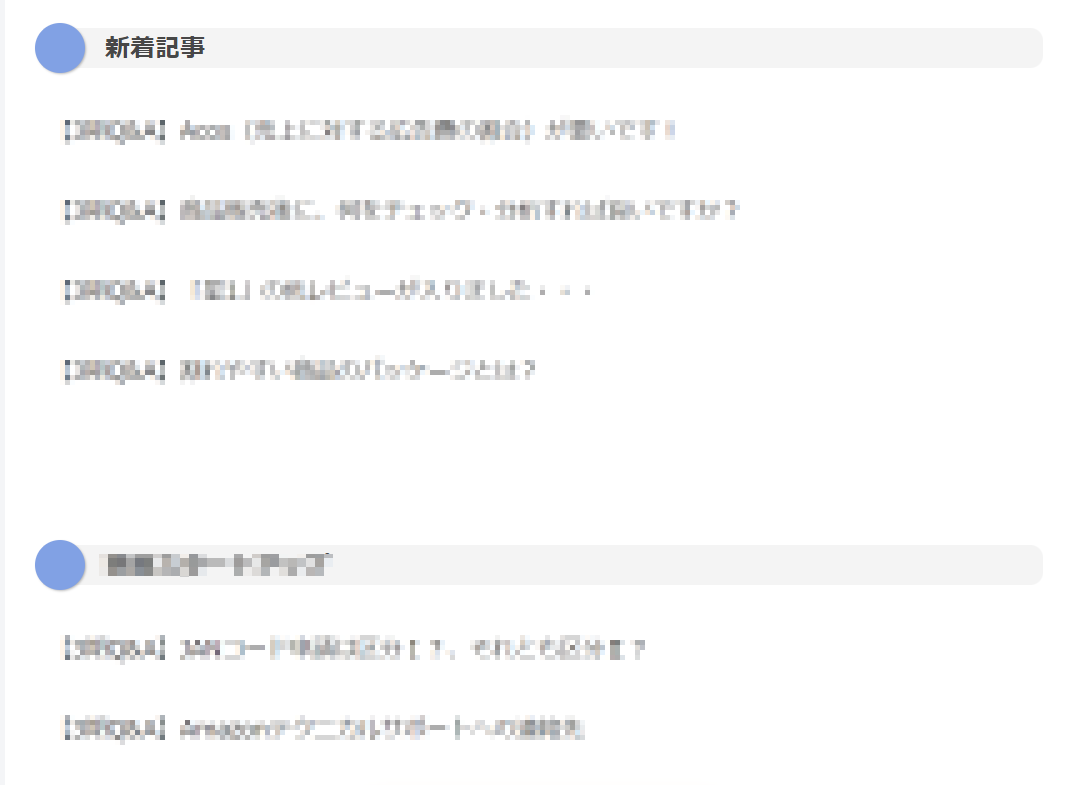
ふむふむ、アイキャッチがあるとおしゃれに見えるけど、記事を多く載せたい場合などは文字のみにしたほうがスッキリ見えるかもですね。下記のようなデザインのやり方を教えますね。

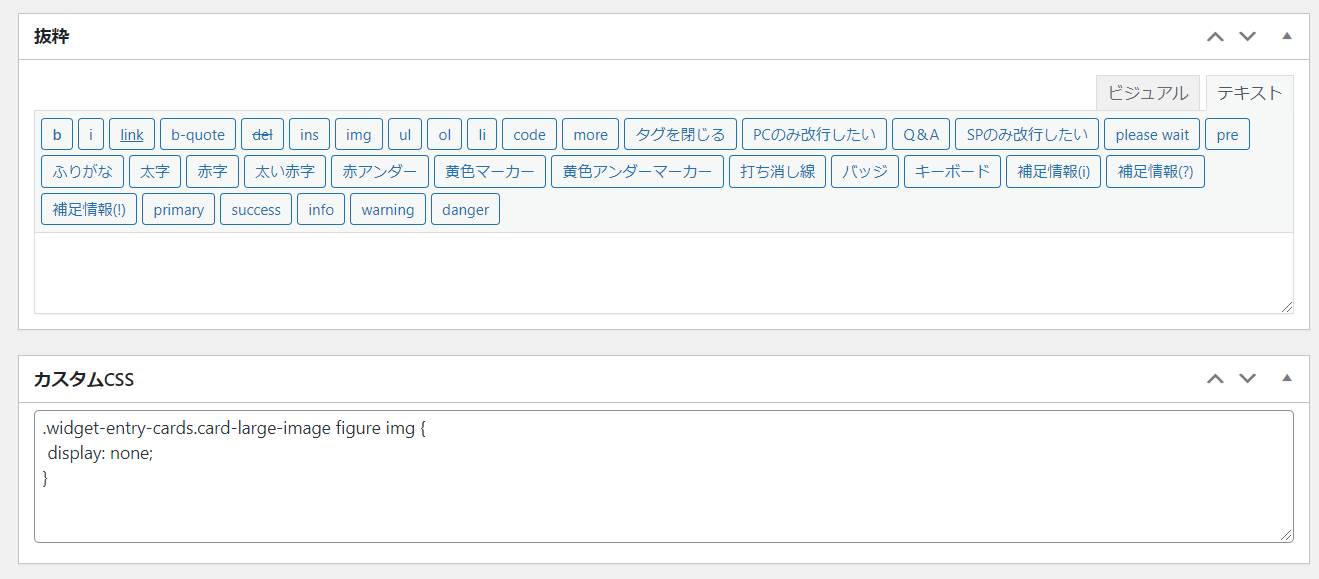
特定のページのみアイキャッチなしにしたい場合、そのページの『カスタムSS』に下記コードを入力します。
.widget-entry-cards.card-large-image figure img {
display: none;
}

↓場所は画像らへんにあります。


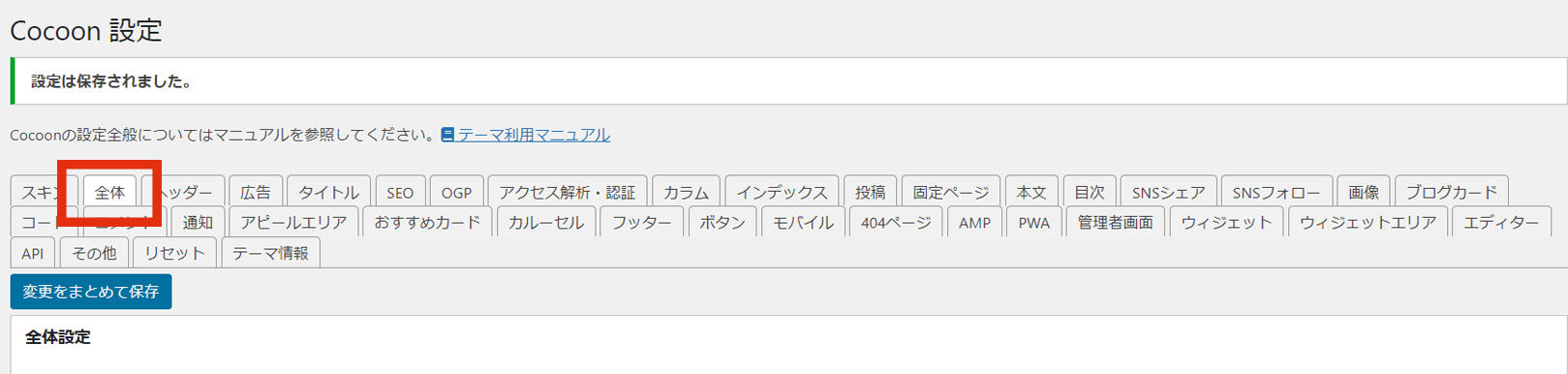
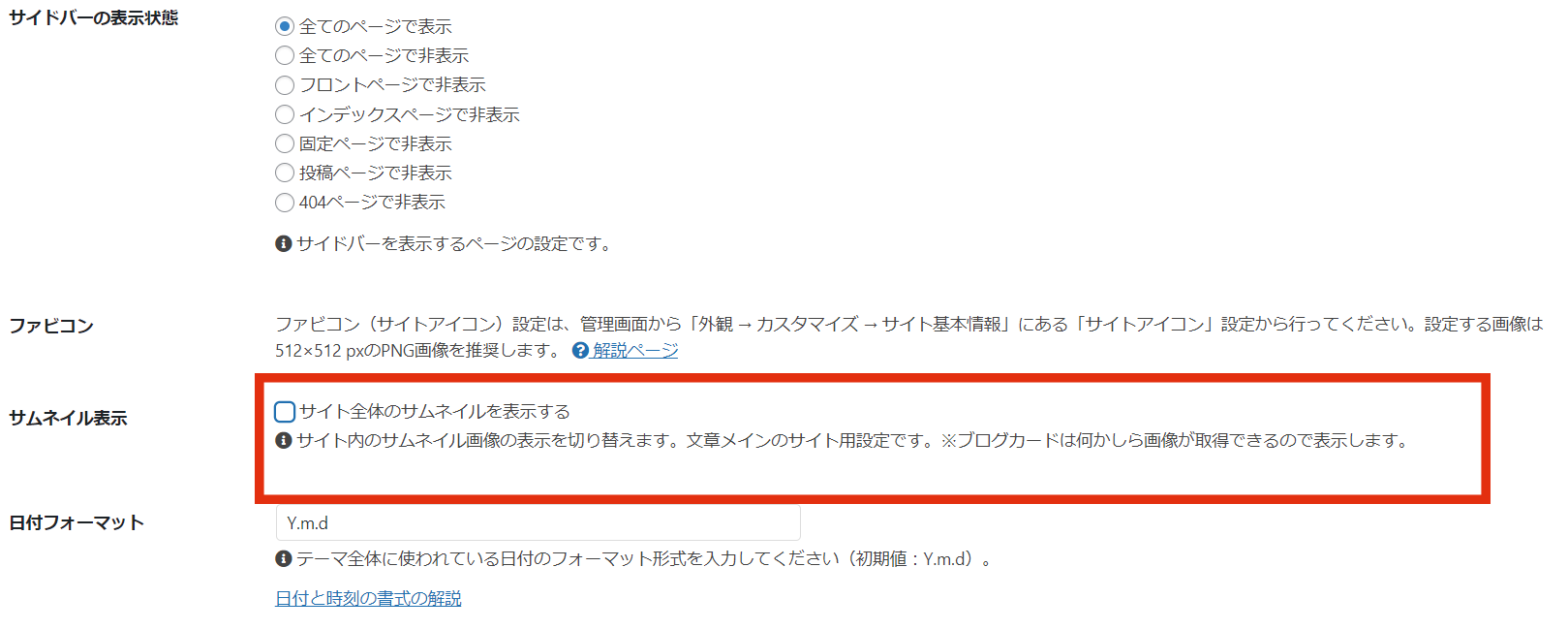
サイト全体のアイキャッチを非表示にしたい場合は、Cocoon設定・全体タブを開いて、サムネイル表示 のチェックを外して、全体をご確認ください。
サイト全体のサムネイルを非表示する方法はこちらを参考にしました。(外部サイトに飛びます)



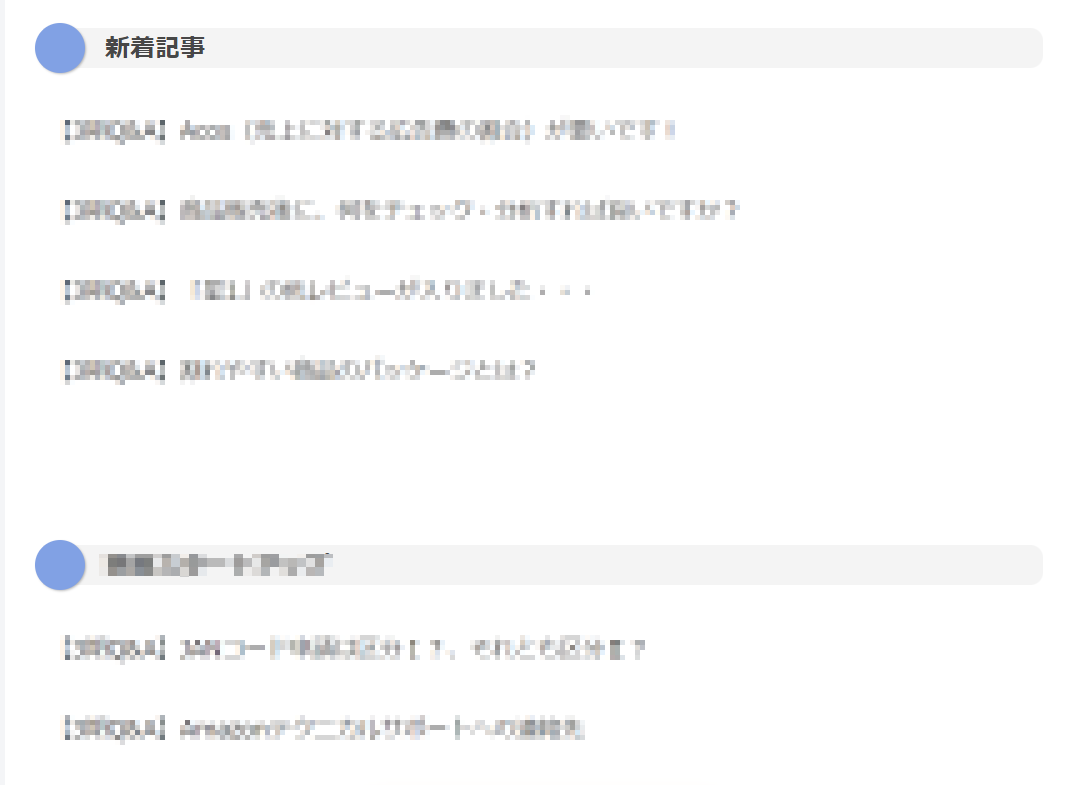
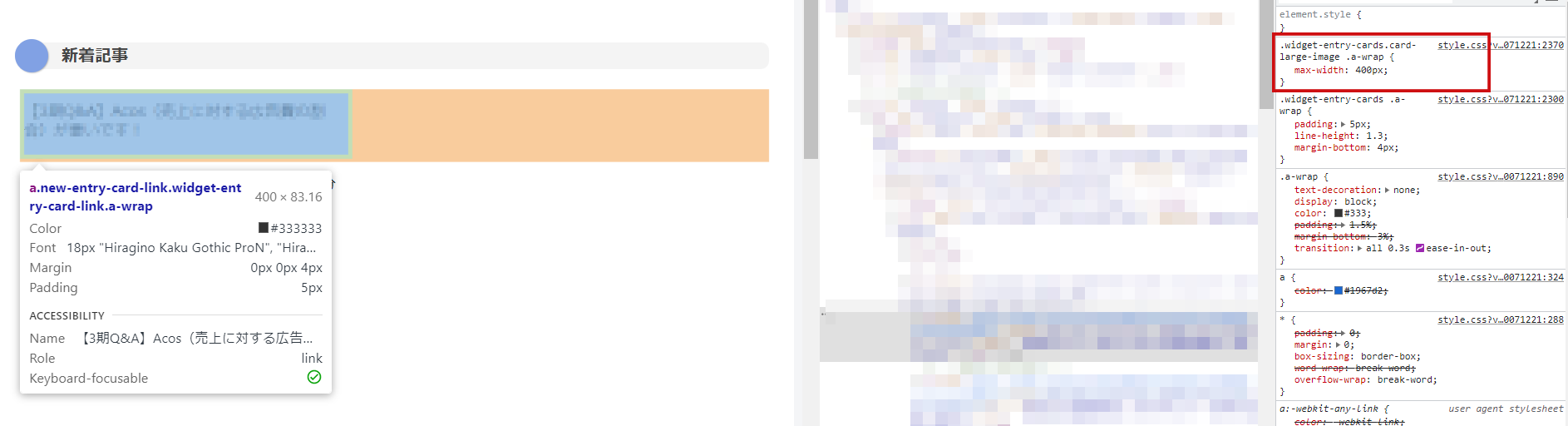
やったーでき。。。なにこれ。。。謎に空白がある

最大幅400pxの指定を初期化する方法はこちらを参考にしました。(外部サイトに飛びます)

この余白はデフォルトでついている設定ですね。最大幅400pxの指定を初期化するにはCSSに下記記述をすればOKです。
/*最大幅400pxの指定を初期化する*/
/*2カラム表示したい場合はこちらを非表示*/
.widget-entry-cards.card-large-image .a-wrap {
max-width: none;
}


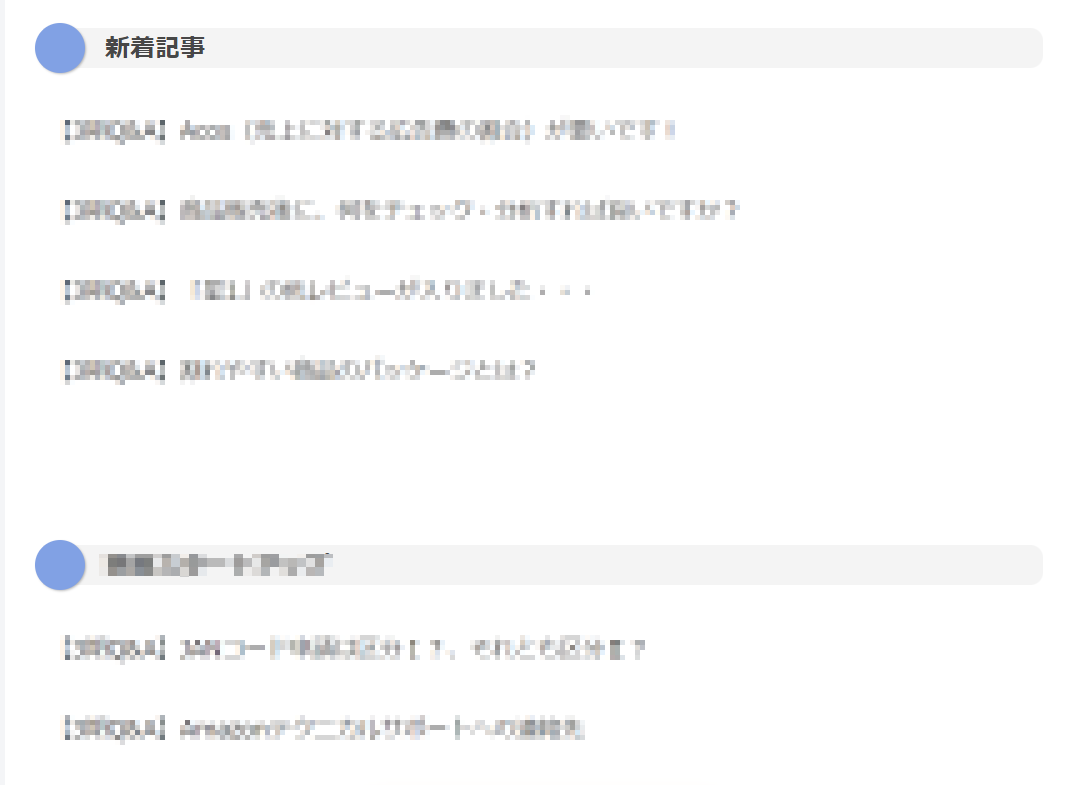
やたーできたぁー!

是非試してくださいね♡

【補足】2カラム設定している場合には非表示にしてくださいね。2カラムにしたい場合は下記を表示すればOKです。
/*
固定ページのQ&A記事一覧を 2カラム表示にする(開始)
.page .new-entry-cards {
display: flex;
flex-wrap: wrap;
}
.page .new-entry-card-link {
width: 50%;
}
固定ページのQ&A記事一覧を 2カラム表示にする(終了)
*/
※上のデザインはHighlighting Code Blockというプラグインを使用しております。