











基本上記のままやればできますが
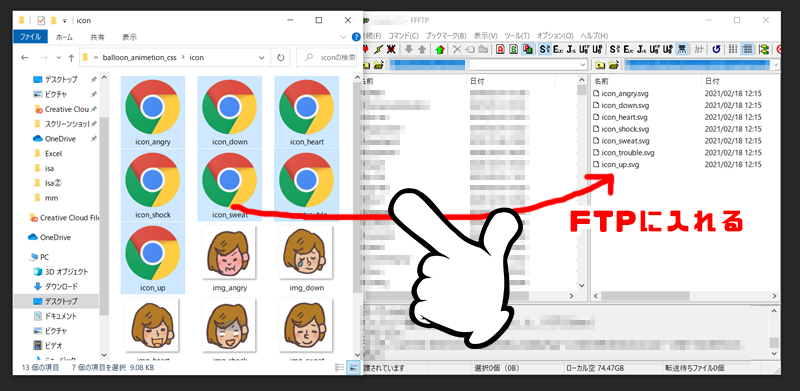
どこにアニメーション用のSVGを入れていいのかわからなかったのですが、画像の順にやったらできました。

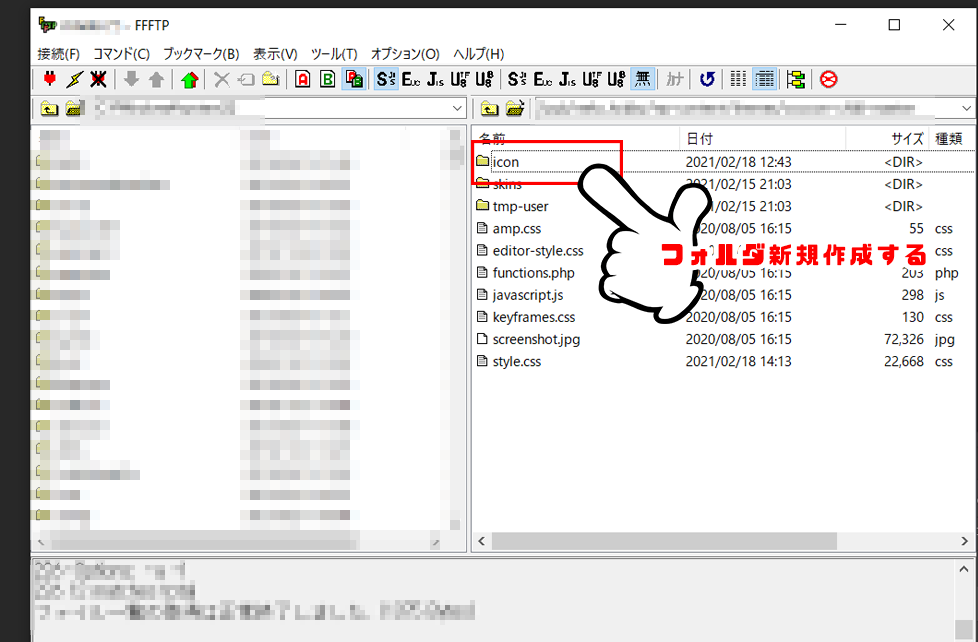
FTPの『wp-content/themes/cocoon-child-master』の階層に
『icon』フォルダを新規作成して

そこにアニメーション用のSVGを入れました。(アイコン画像は入れてません。)

AddQuicktagプラグインで簡単コード入力するのならズレはそのままにして

修正前
.balloon__contener figure {
width: 60px;
position: absolute;
padding: 0;
margin: 0;
top: 0;
/* 正方形を用意 */
}
修正後
.balloon__contener figure {
width: 60px;
position: absolute;
padding: 0;
top: -30px;
}
修正前
.balloon__contener figure figcaption {
color: #000000;
width: 60px;
position: absolute;
top: 60px;
text-align: center;
font-size: 70%;
line-height: 100%;
}
修正後
.balloon__contener figure figcaption {
color: #000000;
width: 60px;
position: absolute;
top: 100px;
text-align: center;
font-size: 70%;
line-height: 100%;
}
修正前
.balloon__contener .icon_emotion {
width: 30px;
height: 30px;
position: absolute;
top: 0px;
left: 40px;
background-size: auto 100%;
padding: 0;
z-index: 1;
}
修正後
.balloon__contener .icon_emotion {
width: 30px;
height: 30px;
position: absolute;
top: 20px;
left: 40px;
background-size: auto 100%;
padding: 0;
z-index: 1;
}
修正前
.balloon__contener .balloon__right .icon_emotion {
left: 0px;
}
修正後
.balloon__contener .balloon__right .icon_emotion {
/* left: 0px;*/
}
右のアイコンのアニメーションSVGがずれるので修正しました。
原因はわからないけど↑に変更するとズレ等なく使えます。




